- 25 اردیبهشت 1402
- 92 بازدید
شما احتمالاً تجربه برخورد با درهایی را که به درستی کار نمیکنند؛داشتهاید. دستگیره در به گونهای است که باید بکشید، ولی در حقیقت باید فشار دهید. در دنیای واقعی اشیاء درباره اینکه چطور میتوانید –و باید– با آنها تعامل کنید، با شما ارتباط برقرار میکنند. برای مثال: یک دستگیره در با اندازه و شکل خود به شما میگوید که آن را بگیرید و بچرخانید. دسته یک فنجان به شما میگوید که چند انگشت را دورش بپیچید و بردارید. دستگیره یک قیچی به شما میگوید که انگشت شست و اشاره را داخل کنید و با تکان دادن انگشت شست آن را باز و بسته کنید. اگر یک شی آنطور که به شما سرنخ میدهد کار نکند، نتیجه آن خستگی و اذیت شدن شماست. به این سرنخها «کارایی اشیاء» میگویند.
جیمز گیبسون در سال ۱۹۷۹ ایدههایی درباره کارایی اشیاء منتشر ساخت. او کارایی اشیاء را اینطور توصیف کرد: امکانات تعامل با شیء در محیط. در سال ۱۹۸۸ دان نورمن در کتاب “The Design of Everyday Things” ایده کارایی را اصلاح نمود و ایده درک کارایی را مطرح کرد: اگر شما میخواهید که آدمها با یک شی تعامل داشته باشند –خواه در دنیای واقعی یا روی یک صفحهنمایش– باید مطمئن شوید که آدمها بهدرستی درک کردهاند که آن شی چیست و چگونه میتوانند با آن تعامل کنند.
وقتیکه شما میخواهید یک کاری را انجام دهید، مثل باز کردن یک در یا سفارش یک کتاب از یک وبسایت، شما بهطور خودکار و ناخودآگاه دنبال ابزارهایی میگردید که به شما کمک کنند. اگر شما کسی هستید که این محیط را طراحی میکنید، مطمئن شوید که این ابزارهای کمککننده بهسادگی قابلدیدن، قابلدرک شدن و کمککننده هستند و کارایی صریحی دارند.
به شکل 7.1 نگاه کنید، با توجه به شکل و اندازهاش، شما انتظار دارید که دستگیره را بگیرید و به پایین بچرخانید تا در را بازکنید، اگر این کار را انجام دادید و درباز شد آنگاه شما میگویید که دستگیره بهخوبی طراحیشده و کارایی خوبی دارد.

شکل 7.2 نوع دیگری از دستگیره را نشان میدهد. مدل ذهنی شما میگوید که با دیدن این نوع دستگیره باید دستگیره را بگیرید و به سمت خود بکشید تا در باز شود، اما علامت «PUSH» نوشته شده روی آن دستورالعمل دیگری را القا میکند. این «کارایی غلط» است.

درک کارایی روی صفحهنمایش
موقع طراحی یک اپلیکیشن یا وبسایت به «قابلدرک بودن کارایی» نشانههایی که قرار میدهید فکر کنید. برای مثال تا کنون به این اندیشیدهاید که چه چیزی باعث میشود انسانها روی یک دکمه کلیک کنند؟ سرنخهایی روی یک دکمه به آنها میگوید که این شی یک دکمه قابل فشردن است، درست مثل یک دکمه در دنیای واقعی.
شکل 7.3 تصویر دکمههای یک کنترل را نشان میدهد، شکل و سایههای آن به شما میگوید که با فشار دادن هرکدام عمل مخصوص به آن انجام میشود. در حقیقت شکل آن به شما سرنخ میدهد که این، یک دکمه است و میتوانید فشارش بدهید.

شما میتوانید این سایهها را در صفحهنمایش نیز شبیهسازی کنید. شکل 7.4 را نگاه کنید، تفاوت رنگها در لبهها –که سایه و روشنایی را نشان میدهد– به شما میگوید این یک دکمه فشردهشده است. حالا همین شکل را اگر برعکس کنید و سر و ته نگاه کنید، شکل یک دکمه فشرده نشده را نشان میدهد.

این نشانههای بصری، ظریف اما مهم هستند. بسیاری از دکمههای موجود در وبسایتها برخی از این نشانههای بصری، مانند دکمه نشان دادهشده در شکل 7.5 رادارند، اما اخیراً مشاهده میشود وبسایتها در حال از دست دادن این نشانهها هستند. در شکل 7.6، دکمه، تنها متن در یک مربع رنگی است.


در وب، لینکها در حال از دست دادن سرنخهای بصری خود هستند
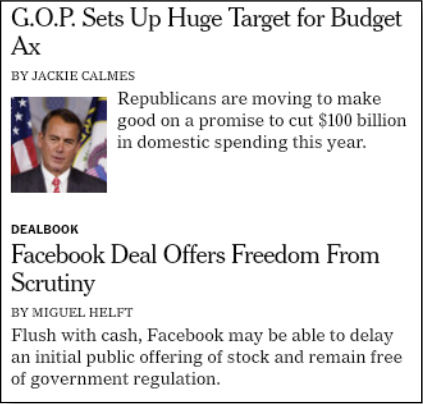
اکثر افراد متنهای آبی و با یک خط زیر آن را بهعنوان لینک میشناختند که اگر روی آن کلیک کنید به صفحهای دیگر منتقل خواهید شد، اما اکنون لینکها نامحسوستر شدهاند، تنها وقتی میتوانید بفهمید لینک است که روی آن hover کنید. شکل 7.7 نشان میدهد که صفحه مجله نیویورکتایمز قبل از حرکت ماوس بر روی نوشته چگونه است و شکل 7.8 همان صفحه را وقتی ماوس بر روی نوشته حرکت میکند؛ نشان میدهد. در اینجا حتماً باید یک حرکت اضافی انجام شود تا سرنخها آشکار شود و اگر در حال خواندن آن صفحه بر روی تبلت هستید، تمام این سرنخها را از دست میدهید. شما نمیتوانید حرکت ماوس را بر روی تبلت با انگشت خود شبیهسازی کنید. هر زمان که با انگشت خود صفحه را لمس میکنید، عملاً بر روی آن لینک کلیک میکنید.